アイキャッチって、どうやって作ればいいの?
 つっちー
つっちーCanva×無料写真で簡単ですよ!
\ イラストも無料 /
アイキャッチってないとダメ?

アイキャッチ画像とは、読者に記事を読んでもらうためのもの。
クリック率の向上などが狙えるので必ず設定しましょう。
アイキャッチ画像の作り方

画像作成サイトの「Canva」と写真提供サイトの「写真AC」で
簡単にお洒落なアイキャッチ画像を作成することができます。
 つっちー
つっちーこのブログのアイキャッチは全て
Canva×写真ACで作成しています♪
Canvaで画像を作成
Canvaでは、無料と有料が選べますが無料で十分です。
テンプレートでも無料のものが多く揃っているので、お気に入りのものを選ぶことができます。
作り方は、
- サイズを決める
- デザインを決める
- ダウンロードする
の3ステップで作成することができます。
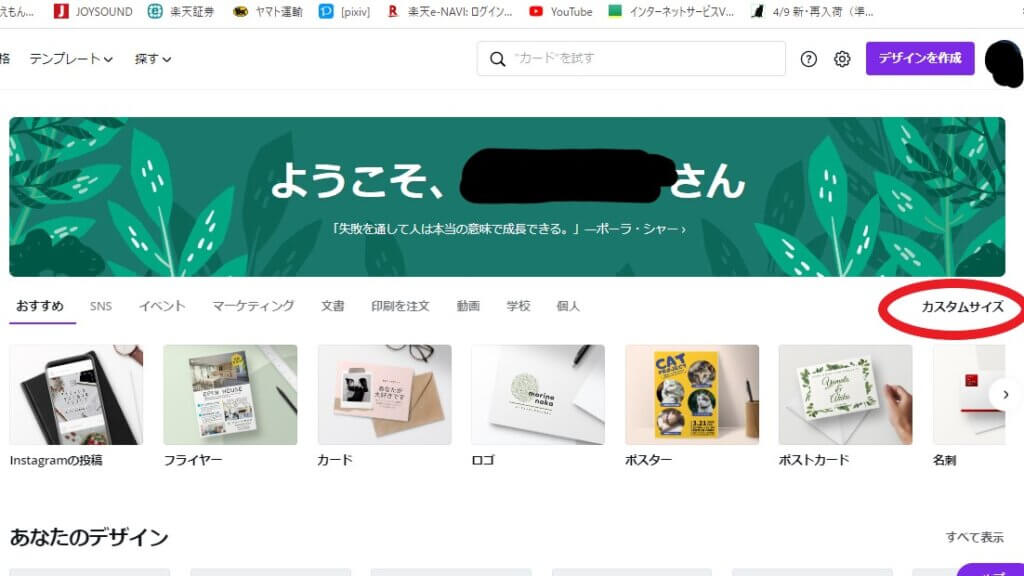
そして、画像のサイズですが

「カスタムサイズ」のところで1200×675pxとしましょう。
これは、「16:9」の比率です。
なぜ16:9が良いのか。
 つっちー
つっちー「黄金比」だから!
黄金比とは、人が最も美しく感じる比率です。
そのため、この比率に合わせればキレイに見えるのです。
そして、パソコンの画面やTVもこの比率が使われています。
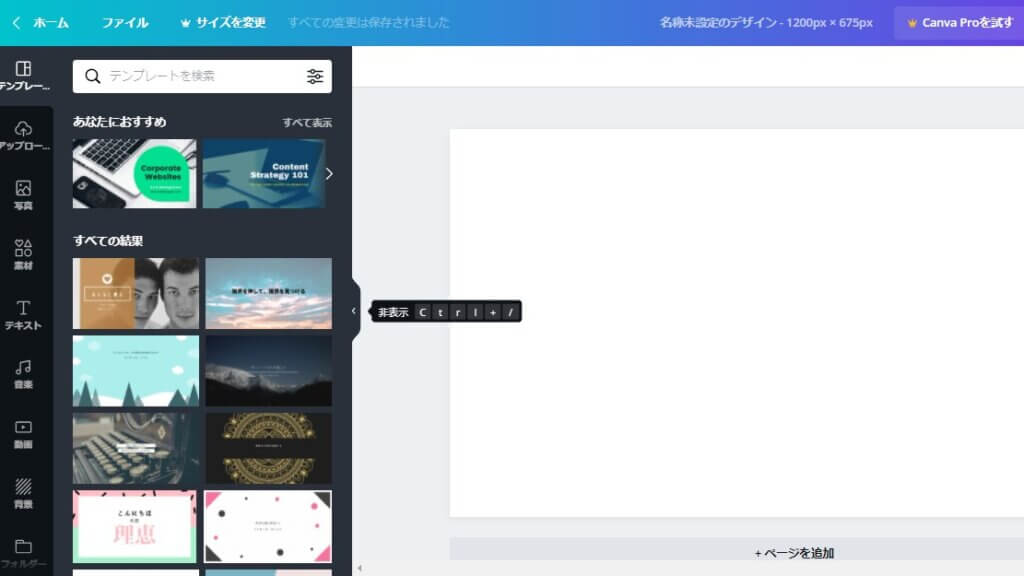
画像の作成方法ですが、サイズを決めた後は

テンプレートから選んだり、自分で画像をアップロードすることもできます。
写真素材は無料の写真ACがおススメ♪
完成したら、右上のダウンロードをクリック。
画像形式は「JPEG」にしましょう。
 つっちー
つっちーブログで使う画像はJPEGですよ!
JPEG、PNG、GIFと、画像には様々な形式がありますが、なぜJPEGが良いのか。
それは、ブログには表示速度が求められるからです。
Googleも表示速度を短くするように求めており、そのためには
画像の表示速度を高めることが重要になってきます。
JPEGはPNGやGIFより比較的ファイルサイズが軽いので、Wordpressに向いています。
もちろん、PNGやGIFにもそれぞれメリットがあるので、使い分けて使用しましょう。

写真ACで画像をゲット
アイキャッチ画像を作成する時、サムネイルを作成する時、どちらにも写真ACは有能です!
なぜなら、写真だけではなくイラストも、そしてフォントまで利用できます。
無料で!!
写真ACの特徴は
- 無料で利用できる
- 商用利用可能!
- クレジット表記不要
- 素材数が国内トップクラス
で、このブログのアイキャッチ画像やサムネイルでも99%利用しています。
写真ACに一度登録するだけで、アイキャッチ画像の素材に困ることはなくなるので
登録しておきましょう!
\ 無料で高品質画像をゲット /

- 北海道在住の30代
- 13種類の資格保持者(資格コレクター)
- ピンズコレクター
- 北海道道の駅制覇(129カ所)
つっちー(@pinswith)