TOPページに人気記事があるだけで、そのブログでどういった記事が読まれているのかが分かる人気記事一覧。
とても便利ですよね。表示させる設定にしている方が圧倒的に多いと思います。
しかし…
そんなお悩みはないですか?

どうすれば…

固定ページ+ショートコードを使えば一瞬だよ!
モバイルメニューに人気記事を表示しよう!

方法はとても簡単です!

超初心者のつっちーでもできたからね!

その通りです。
①固定ページを作成
②固定ページにショートコードを貼り付け。
③固定ページをモバイルメニューに貼り付け。
以上。3ステップです!では、それぞれ詳しく説明します。
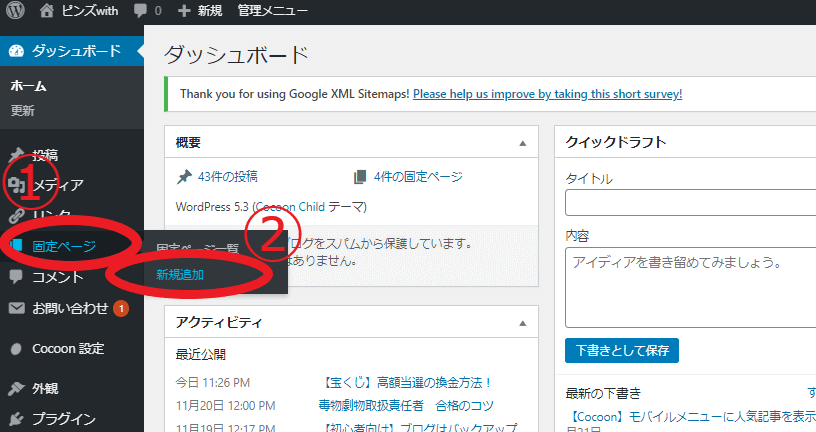
1.固定ページを作成

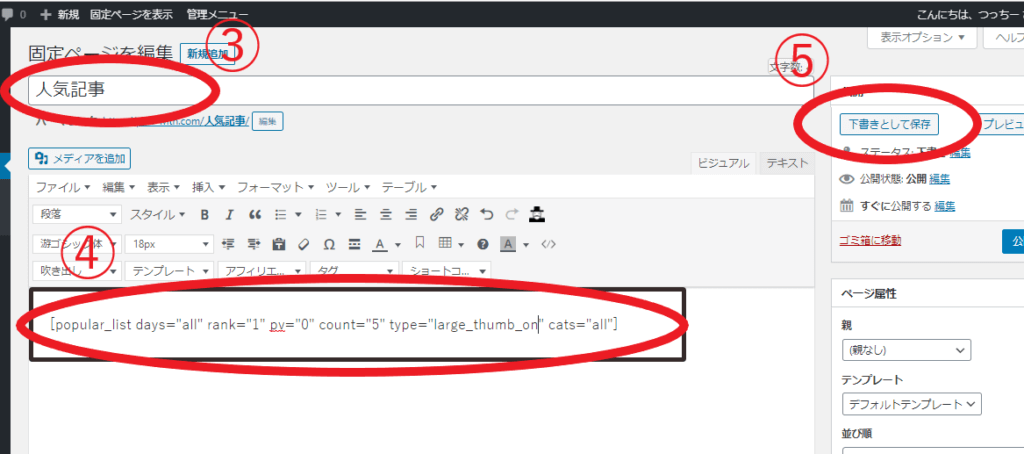
ダッシュボードの「固定ページ」で「新規追加」を開きます。
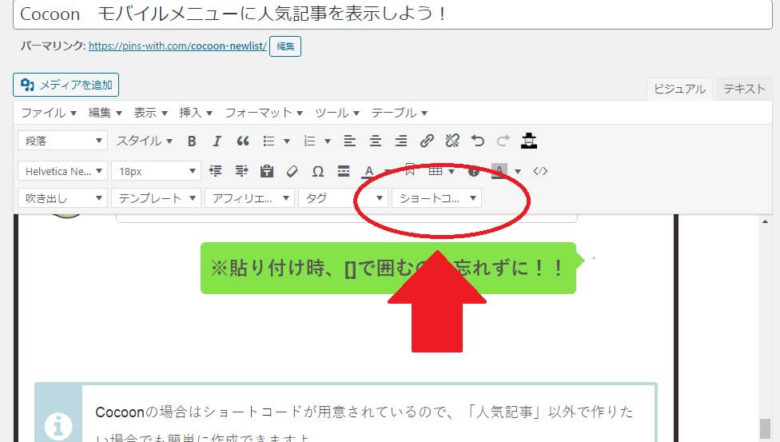
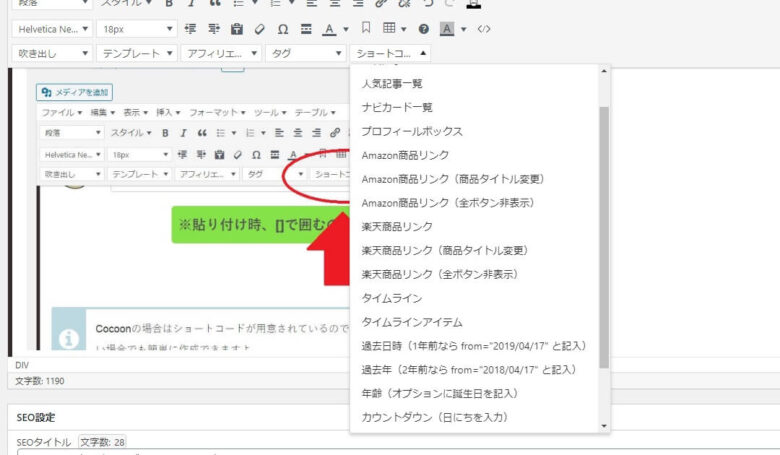
2.固定ページにショートコードを貼り付け

分かりやすく固定ページ名をつけましょう。
ここでは「人気記事」とします。
下の文字をコピーする場合は、前後に[]を付けてくださいね♪
popular_list →人気記事
days→集計期間です。1日なら1、1週間なら7、allなら全期間です。
rank→ランキング番号を表示するかどうかです。表示なら1、表示しないなら0です。
pv→PV数を表示するかどうかです。するなら1、しないなら0です。
count→表示する記事数です。
type→次のいずれかを入力してください。
- default:通常のリスト
- border_partition(or 1):カードの上下に区切り線を入れる
-
border_square(or 2):カードに枠線を表示する
- large_thumb:大きなサムネイル表示
- large_thumb_on:大きなサムネイルにタイトルを重ねる

因みにこのブログの人気記事TOP5では、「large_thumb_on」を使用しています♪

※貼り付け時、[]で囲むのを忘れずに!!


3.固定ページをモバイルメニューに表示する

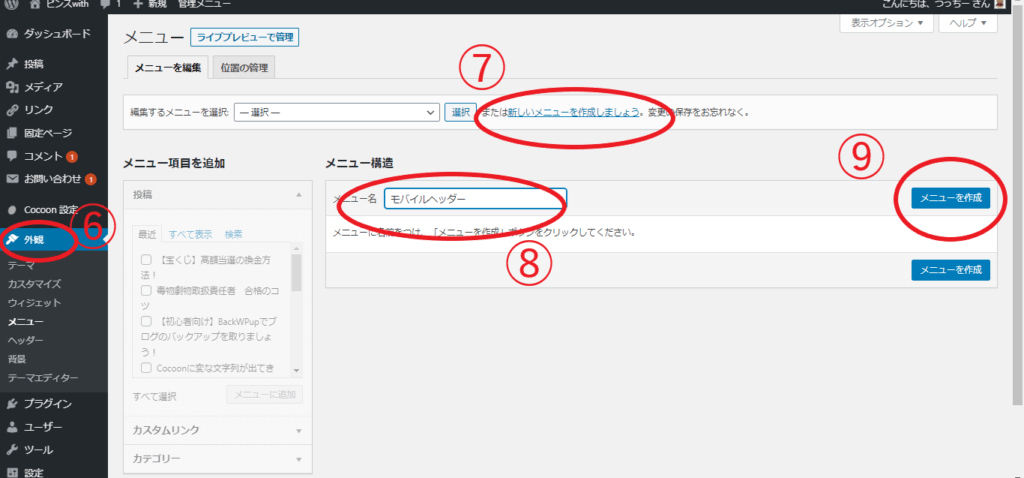
ダッシュボードの「外観」から「メニュー」を開き、名前を付けてメニューを作成しましょう。
分かりやすく「モバイルヘッダー」とします。

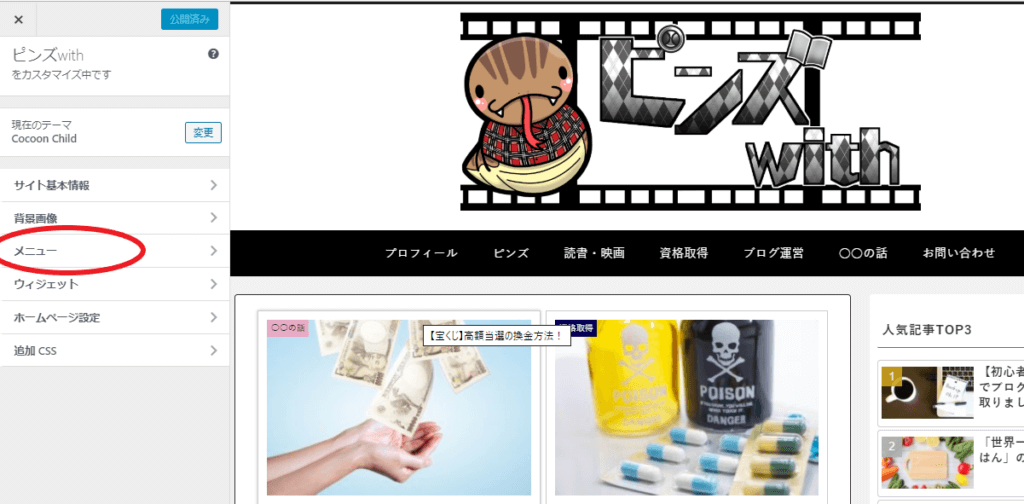
「外観」→カスタマイズ→メニューを選択すると、このような画面になります。

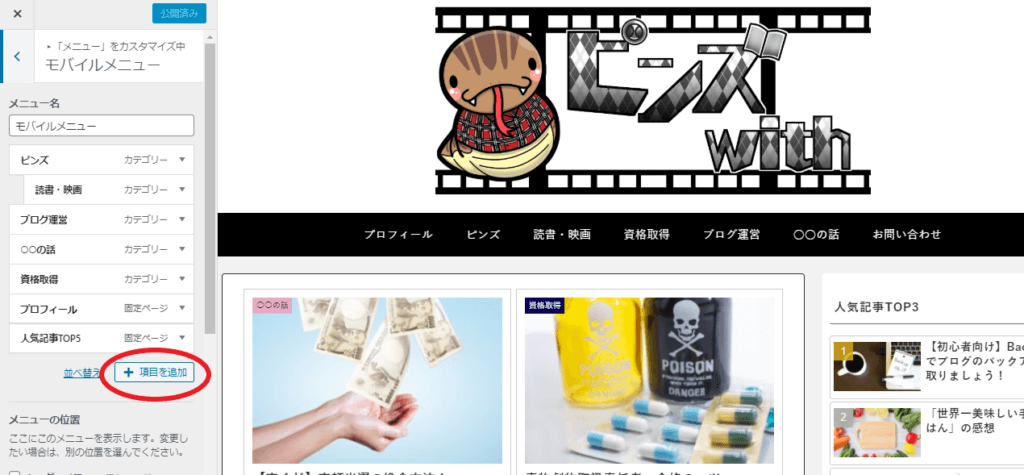
ここで、先ほど追加した「モバイルヘッダー」を開き、固定ページの「人気記事」を追加しましょう♪

これで完成です♪