なんでも簡単に設定できるSWELLでも、埋め込めなかったのがLINEのオープンチャット。
「iframe」というコードを使います。
ちょっと苦戦しましたが、ようやく埋め込めたのでその方法を紹介します。
 つっちー
つっちーコピペOKですよ♪
この記事でわかること
- オープンチャットの埋め込み方法
目次
オープンチャットをブログに埋め込む方法

たった3ステップでできますよ♪
オープンチャットの埋め込み方法
- カスタムHTMLをクリック
- コードをコピーして貼り付け
- 埋め込みたいオープンチャットのURLをコピーして貼り付け
それでは、1つずつ見ていきましょう♪
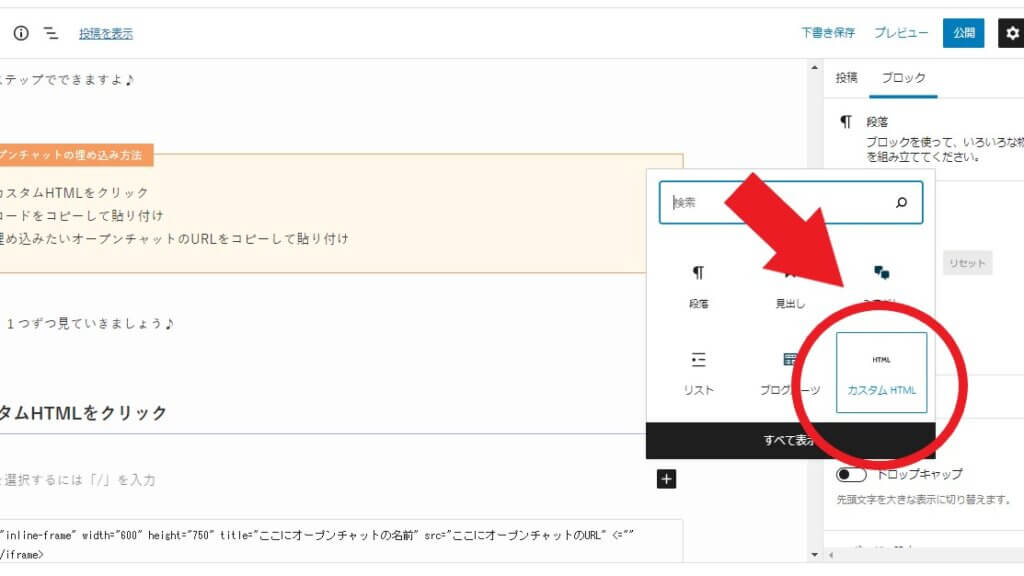
1.カスタムHTMLをクリック
ブロックを選択し、カスタムHTMLを選びましょう♪

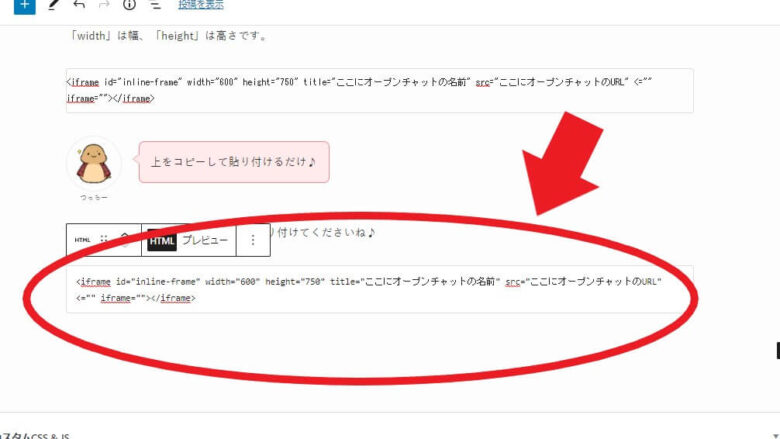
2.コードをコピーして貼り付け
↓のコードをコピーしましょう。
「width」は幅、「height」は高さです。
<iframe id="inline-frame" width="600" height="750" title="ここにオープンチャットの名前" src="ここにオープンチャットのURL" <="" iframe=""></iframe> つっちー
つっちー上をコピーして貼り付けるだけ♪
コピーしたら、カスタムHTMLの中に張り付けてくださいね♪

↑こんな感じです。
3.埋め込みたいオープンチャットのURLをコピーして貼り付け
埋め込みたいオープンチャットのURLをコピーします。
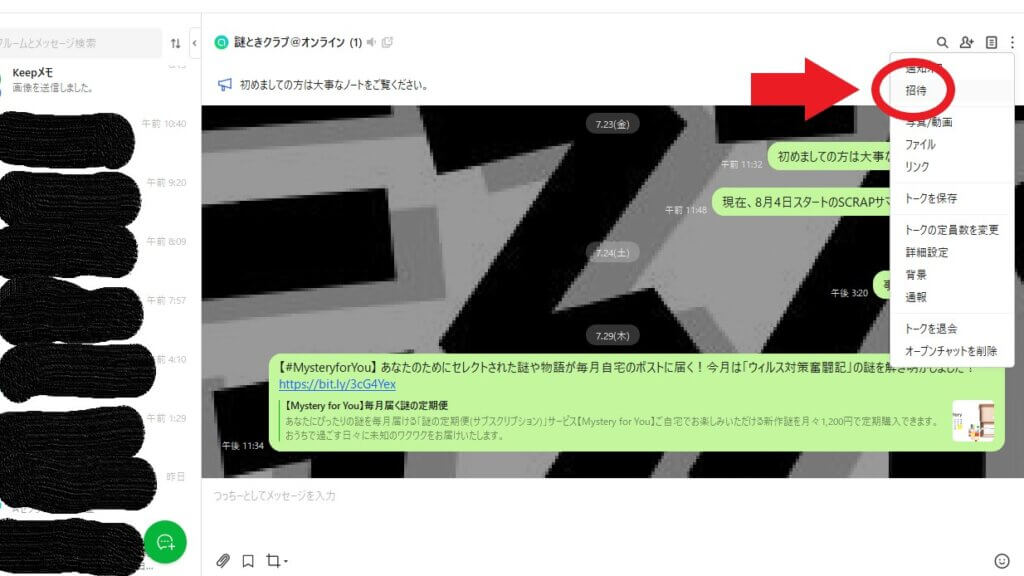
トークルーム右上の「…」をクリックすると「招待」がでるのでクリック。


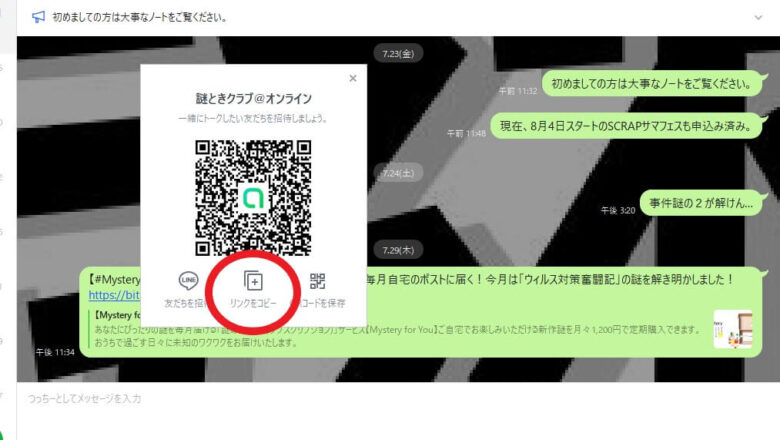
リンクをコピーするをクリック。
ここでコピーしたURLを
<iframe id="inline-frame" width="600" height="750" title="ここにオープンチャットの名前" src="ここにオープンチャットのURL" <="" iframe=""></iframe>↑に貼り付けましょう!
 つっちー
つっちーこれでオープンチャット貼り付けは完了!
貼り付けたオープンチャットは↓のような感じです。
ブログにオープンチャットを埋め込んで、どんどん知ってもらいましょう♪
この記事を書いた人

- 北海道在住の30代
- 13種類の資格保持者(資格コレクター)
- ピンズコレクター
- 北海道道の駅制覇(129カ所)
つっちー(@pinswith)